JAMONGPROJECT
overflow : hidden vs block-size: auto 본문
overflow : hidden
→ 부모 요소 밖으로 벗어난 자식 요소를 보이지 않게 한다.

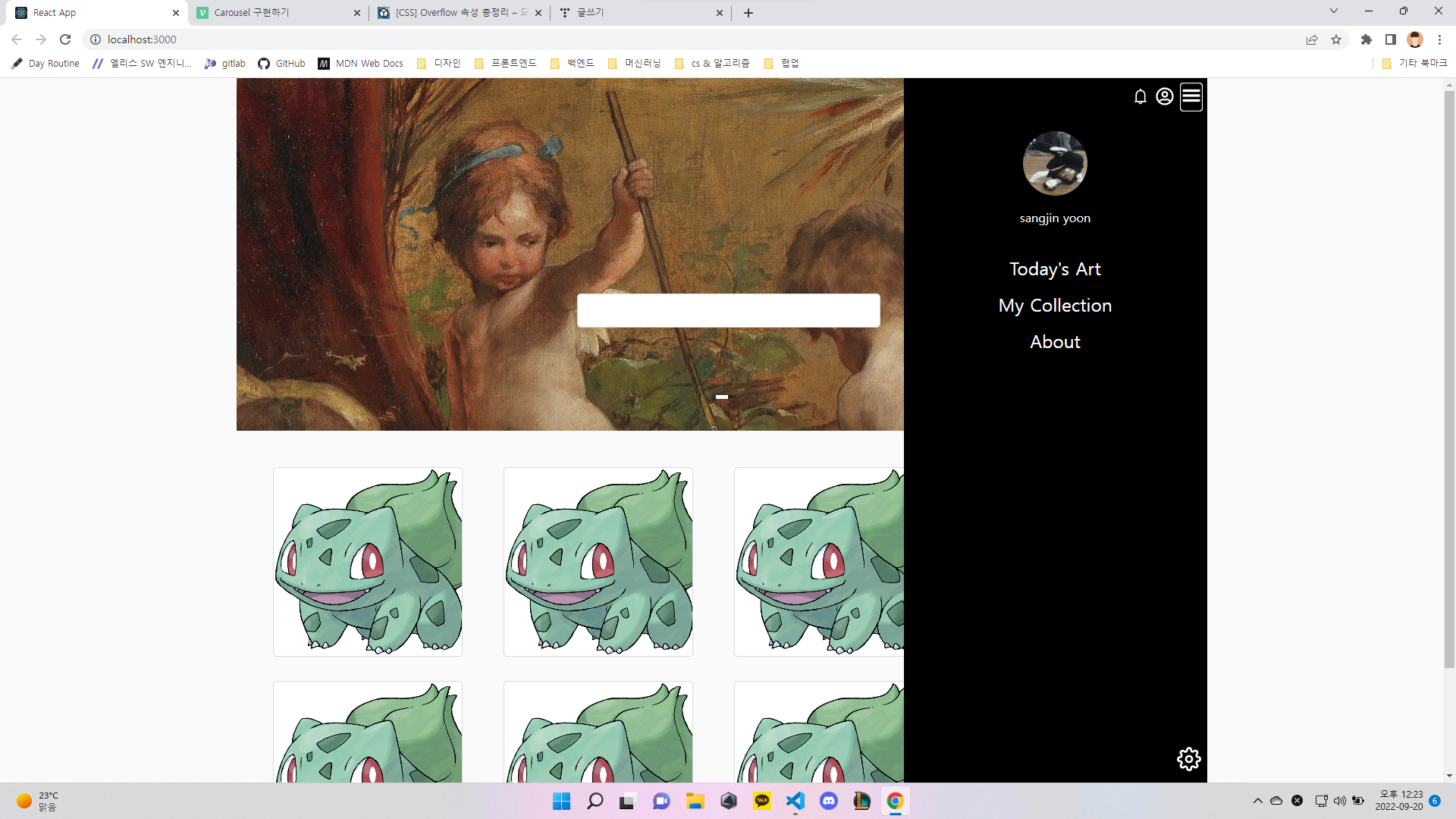
화면 크기를 1280px로 제한하고 드롭다운 형태의 사이드바를 구현하려했는데
화면 오른쪽으로 사이드바가 밀려나고 사라지지는 않아서 어쩌나 고민하던 차에
overflow: hidden 속성을 알게 되었다.
그래서 사이드바의 바깥에 같은 크기의 컨테이너를 주고 overflow: hidden 속성을 적용했더니
정상적으로 드롭다운이 구현되었다.
*
block-size: auto 속성을 이용하면 컨텐츠를 감싸고 있는 블록의 크기가 컨텐츠에 맞게 변한다.
'Frontend > CSS' 카테고리의 다른 글
| CSS Selector (0) | 2022.04.08 |
|---|
Comments
